| Critical ● 공개 저장소와 비공개 저장소 ● 공동 작업자 추가하기 Important ● README.md Nice to Have ● 마크다운 ● Github Gists, Github Pages |

공개 저장소는 누구나 접근이 가능하다. 단, 저장소의 내용을 변경할 수 있는것은 아니다.
비공개 저장소는 공동 작업자로 추가되어야만 접근할 수 있다.
공동 작업자로 추가된 사람은 변경 사항을 저장소에 푸시할 수 있게된다.
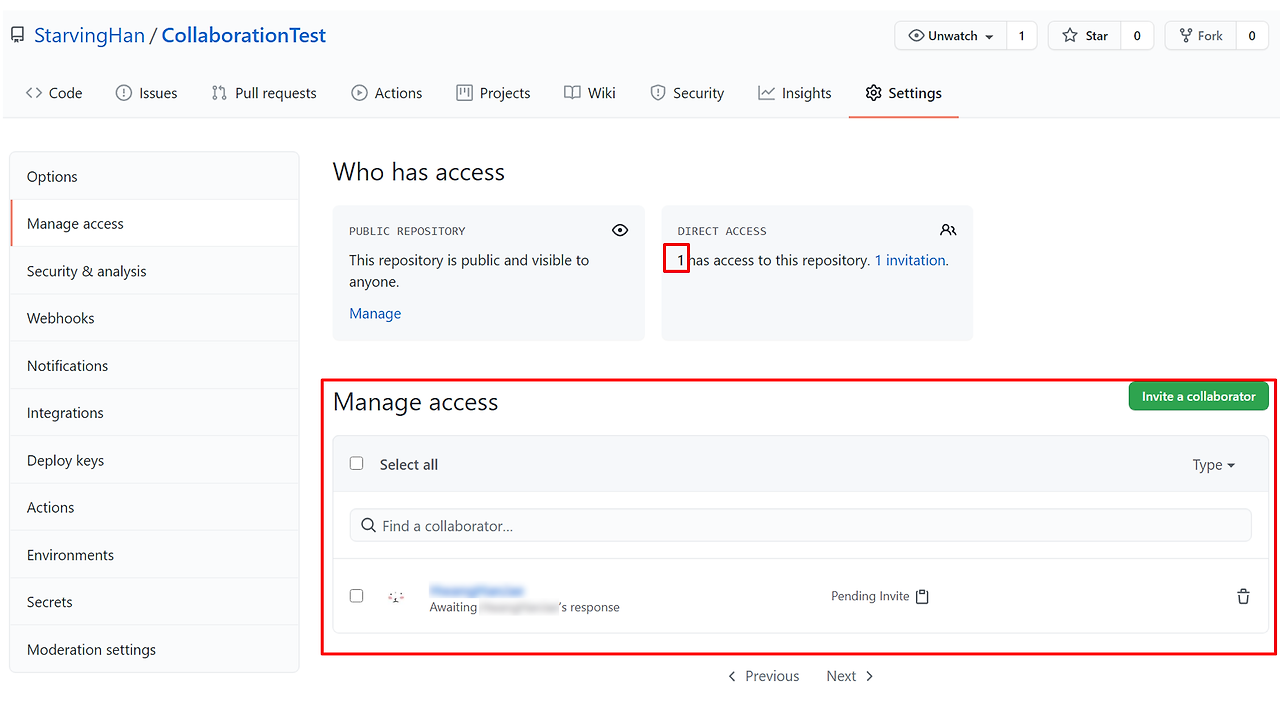
* 깃허브 공동 작업자 추가 방법




* README.md
프로젝트가 무슨 일을 하는지 설명하기 위한 마크다운 파일이다.

루트 폴더에 추가해두면 깃허브에서 내용을 렌더링해서 페이지에 보여준다.
| 마크다운이란? 형식화된 텍스트를 만드는 간결하고 편리한 구문이다. 텍스트를 HTML로 변환시켜준다. 구문을 매우 간결하고 쉽게 작성할 수 있다는 장점이 있다. https://markdown-it.github.io 이곳에서 데모를 작성해 볼 수 있다. 위에서 서술한 README.md 도 마크다운으로 작성할 수 있는 문서 파일이다. 마크다운 문법 # text : h1 ~ h6 HTML **text** : bold text *text* : 기울임꼴 text ~~text~~ : 취소선 text >, >>, >>> : 인용구 text * text : 순서없는 리스트 → 들여쓰기 * 시 서브 리스트 사용 가능 1. text : 순서있는 리스트 ``` text ``` : 코드 블록 → ```js text``` : 앞에 어떤 코드인지 명시할 시 강조 표시 가능 좀 더 자세한 마크다운 문법에 대해서는 상단에 있는 링크에서 배워볼 수 있다. |
* Github Gists
코드 조각을 간단하게 공유하는 방법이다. 저장소와 마찬가지로 공개, 비공개 여부와 공동 작업자를 설정할 수 있다.

기본적으로 repository와 비슷하게 사용할 수 있다. 공개 설정, 비공개 설정이 가능하며 이용자들끼리 올라온 파일에 대해 서로 댓글을 주고 받을 수 있고 설정한 공동 작업자에 한해서 파일을 편집할 수 도 있다.
다만, 프로젝트가 아닌 파일만 따로 떼어내어 공유하는 기능이 자주 쓰일것 같진 않다.
https://gist.github.com/oanhnn/80a89405ab9023894df7
Using multiple github accounts with ssh keys
Using multiple github accounts with ssh keys. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
강의에서 공유한 링크로, 한 컴퓨터 시스템에서 2개의 git 계정을 구분하여 사용하는 방법에 대해 서술된 git gist이다.
자주 쓰이진 않더라도 용도에 맞게끔만 이용하면 될 것 같다.
* Github Pages
클라이언트의 정적 페이지를 호스팅해준다. 때문에 파이썬, Ruby같은 서버 측 언어가 없다. 오직 HTML, CSS 등의 언어만 사용이 가능하다.
유저 사이트와 프로젝트 사이트 두 종류가 있다. 유저 사이트는 깃허브 계정 당 한개로 제한되고 프로젝트 사이트는 깃허브 저장소마다 가질 수 있다. index.html을 추가하면 원하는 정적 페이지를 만들 수 있다.
홈페이지에 대한 템플릿은 BootstrapMade, HTML5 UP, 깃허브에서 용도에 맞게 검색하면 원하는 템플릿을 구할 수 있다.

🔧 프로젝트 사이트(Project Site) Github Pages 만드는 방법

1. Github 저장소에 진입
● Github Pages를 배포하고자 하는 저장소에 진입하여 Settings > Pages 메뉴에 진입한다.
2. Build and deployment > Source 선택
● "Deploy from a branch" 옵션이 선택되어 있는지 확인한다.
3. Branch 드롭다운에서 브랜치 선택
● 예: main 브랜치를 선택한다.
4. 하위 디렉토리 선택
● 기본은 /(root)이다. docs 폴더를 사용하는 경우에는 /docs를 선택한다.
● 선택한 폴더에 index.html 파일이 있어야 한다.
5. [Save] 버튼 클릭
🔧 유저 사이트(User Site) Github Pages 만드는 방법
유저 사이트는 계정 단위로 1개만 생성 가능하며, 주소는 다음과 같은 형식이다.
1. 새 저장소 생성
● 이름은 꼭 다음과 같아야 한다
your-username.github.io (your-username은 Github 계정명과 정확히 일치해야 한다)
2. 이후는 위 프로젝트 사이트 Github Pages 만드는 방법과 동일하다.
💡 활성화 후에 해야 할 일
- 설정을 저장하고 몇 초 ~ 몇 분 정도 기다리면, 화면 상단에 사이트 주소가 나타난다.
- 예 : https://your-username.github.io/your-repo-name/
- 그 주소로 접속하면 index.html 파일이 있다면 정상 작동한다.
참고
1) https://www.udemy.com/course/best-git-github
2) https://erikanes.tistory.com/374
[Git & Github] 13. Github의 이모저모: 잡다한 지식
Critical 공개 저장소와 비공개 저장소 공동 작업자 추가하기 Important README.md Nice To Have 마크다운 Github Gists, Github Pages 공개 저장소는 누구나 접근이 가능하다. 단, 저장소의 내용을 변경할 수 있는
erikanes.tistory.com
3) https://my-develop-note.tistory.com/58
#21 Git(깃) 협업 공동작업자(서로 다른계정) 추가하기
하나의 작업을 여러 사용자(여러 계정)가 협업하기 위해서는 각자의 지역 저장소에서 작업한 내용을 자유롭게 원격 저장소와 공유할 수 있어야 합니다. 그러기 위해서는 github에서 공동작업자를
my-develop-note.tistory.com
'Git > [인강] Git & Github 실무 활용 완벽 가이드' 카테고리의 다른 글
| [Git & Github] 15. 리베이스(Rebase)는 가장 까다로운 명령어일까? (0) | 2025.04.30 |
|---|---|
| [Git & Github] 14. Git 협업 워크플로우 (0) | 2025.04.30 |
| [Git & Github] 12. Fetch와 Pull (0) | 2025.04.30 |
| [Git & Github] 11. Github의 기초 (0) | 2025.04.30 |
| [Git & Github] 10. 변경사항 취소하기 및 시간 여행 (1) | 2025.04.30 |